S’il y a bien un objectif que doit se fixer un webmaster, c’est bien celui de réduire considérablement la vitesse de chargement des pages d’un site web dont il s’occupe. En effet, avoir un site web lent rend l’expérience utilisateur particulièrement moins agréable. La lenteur dans le chargement des pages peut pousser l’internaute à abréger sa visite et ainsi quitter précocement votre site internet. Les Googlebots devraient d’ailleurs peut-être en tenir compte pour noter et indexer les pages d’un site sur les résultats de recherche.
Les modifications à apporter à l’interface de votre site
Plusieurs points sont à prendre en compte pour améliorer la performance de votre site internet. En effet, pour générer davantage de trafic sur votre plateforme, vous avez peut-être fait le choix de rendre votre site beaucoup plus ergonomique et intuitif pour les internautes. Comme l’insertion de ces nouvelles données ne sont pas sans risques sur la vitesse de chargement, voilà quelques conseils que vous devez désormais appliquer.
1- Travailler les images que vous utilisez
Les photos sont les contenus les plus lourds par excellence sur une page web. Moins vous en mettrez, et plus le temps de chargement de la page sera court. A contrario, si vous vous évertuez à saturer une page d’images trop lourdes, elle prendra plus de temps pour se charger entièrement.
Si toutefois, vous ne souhaitez pas changer le format des images que vous avez l’habitude d’utiliser, pensez à les optimiser avant de les insérer sur votre site. Notamment, en les compressant. La compression est une technique visant à réduire considérablement le poids et la taille des images. Pour ce faire, vous avez par exemple les outils TinyPNG ou, plus célèbre encore, Compressor. Ces applications sont entièrement gratuites et très faciles d’utilisation.
Il vous faut tout de même veiller à éviter de dégrader la qualité de votre image. À force de vouloir bien faire les choses, vous pourrez engendrer une énième cause de baisse de trafic.
Le but ici étant avant tout de conserver des visuels agréables à regarder pour les internautes, tout en réussissant à alléger leur taille pour votre page. Ces points ont tous deux leur importance quant au référencement naturel sur les moteurs de recherche. Comme en toute chose, il vous faudra donc réussir à trouver le parfait équilibre.
2- Limiter les plugins utilisés sur votre site
Les plugins sont des extensions rajoutées sur les pages web d’un site dans le but de lui configurer de nouvelles fonctionnalités. Les webmasters sont souvent tentés d’en user davantage lorsqu’ils procèdent à la conception d’un site web, car ils permettent aussi d’améliorer l’UX.
Les exemples sont nombreux sur la toile. Il pourra s’agir de la simple police personnalisée rajoutée pour matcher avec la personnalité de l’auteur d’un blog, ou des boutons de partage vous invitant à diffuser le contenu d’un site sur vos réseaux sociaux. Quand d’autres fois encore, il pourrait s’agir de l’intégration d’une barre de commentaires supplémentaire pour inciter à l’interaction. Ces extensions paraissent certes plus jolies et parfois même bien pratiques, mais elles constituent tout de même un réel frein au temps de chargement.
Les modifications à effectuer en background de votre site
Certains changements bien que réalisés en interne pourront, eux également, faire toute la différence sur la vitesse de chargement de vos pages.
3- Optimiser le cache de votre site internet
Un site internet peut se retrouver très vite saturé. En effet, au fil du temps, on y insère parfois une quantité importante de fichiers comme des textes, des images, des vidéos, des plugins, pour ne citer que ceux-là. La performance de votre site web et le temps de chargement des pages qui le composent en seront fortement impactés. Le cache est un système consistant à conserver en mémoire les pages préalablement visitées de votre site web dans le but de les suggérer plus rapidement aux futurs visiteurs de votre site les prochaines fois. Cela passe par la mise en place d’un plugin de cache afin d’alléger au mieux le chargement des pages.
Pour ce faire, de nombreuses applications sont disponibles aussi bien gratuitement qu’en version payante sur internet. Nos experts SEO vous recommandent d’utiliser, entre autres, WP Rocket.
4- Supprimer les liens morts de votre site
Ils sont inutiles, mais pourtant, de très nombreux sites en possèdent. Pour vous le définir très simplement, un lien mort est un lien qui redirige vers une page inexistante ou dont l’URL a tout simplement été modifiée. Dans le jargon digital, on parle aussi d’erreur 404. Elle ralentit considérablement les performances d’un site web.
Si vous constatez la présence de pages de ce type, pensez à les supprimer le plus tôt possible. Elles ne servent strictement à rien, hormis au fait d’alourdir davantage le poids de votre site.
5- Supprimer les feuilles CSS non utilisées
Le Cascading Style Sheets, abrégé CSS, n’est autre qu’une feuille de style utilisée sur internet pour traduire le langage informatique et mettre en forme certains types de fichiers tels que les HTML et les XML. Ce sont des pages de présentation.
Certains sites en ont plusieurs à disposition. Dépendamment de la période considérée, ou de la tenue d’un évènement particulier, ils optent pour un ravalement de façade. Cette fonctionnalité permet ainsi de donner un coup de pinceau à un e-commerce. Permettant de passer d’une version à une autre, d’un seul et même site, au rythme des saisons.
Pour les sites ne nécessitant pas des changements drastiques intempestifs, il est recommandé de vous débarrasser de tous les CSS en trop, contenus dans votre cache. Généralement pour les petits sites de type blog ou site monopage, conserver de nombreux CSS non utilisées n’est pas toujours un choix judicieux. Procédez donc le plus tôt possible à leur suppression afin de maintenir votre site web encore plus performant.
Les outils pour tester la rapidité de votre site web
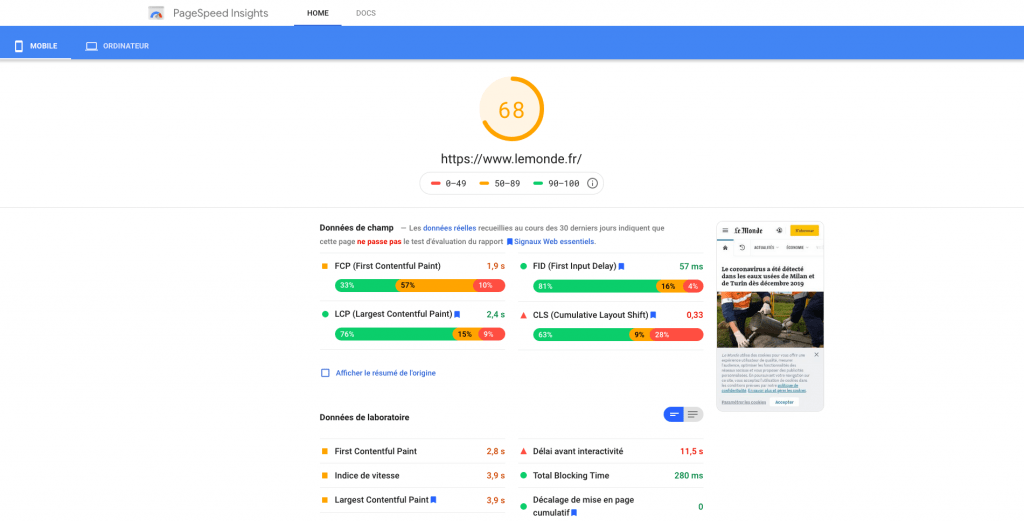
Pour finir, plusieurs outils sont mis à votre disposition pour tester la vitesse du chargement des pages de votre site. Bien qu’il en existe d’autres, l’outil de performance de Google PageSpeed Insights ainsi que celui appelé GTmetrix sont les deux fiables et surtout efficaces que nous vous recommandons. Ils vous permettront d’analyser minutieusement les pages de votre site pour vous permettre de vous débarrasser des boulets qui ralentissent le temps de chargement des pages.

Notre agence dispose d’experts qualifiés en référencement naturel. Ces derniers peuvent vous aider à améliorer la vitesse de chargement tout en préservant la qualité du contenu de vos pages. N’hésitez plus, et prenez très vite contact avec nous !